Webmasters have always had to pay attention to Google’s core algorithm updates in order to make sure that their sites will be able to rank well.
Without that essential visibility, a significant portion of website traffic can be eliminated if their rankings drop.
While 5 days is not an overly large sample size of data to draw conclusions from, there was one glaring trend that was noticeable in terms of how different sites were impacted in the near-term from the most recent update.
What Is A Google Core Algorithm Update?
Google search is powered by an algorithm that creates a complex rating system for content that it encounters when crawling the world wide web.
While the exact number of inputs is unknown & always changing, there are some primary themes that webmasters & digital marketers know it takes into consideration.
Core updates are updates that impact a larger proportion of websites across the broader web & occur less frequently than the small updates which take place fairly often.
These updates will shake up the rankings of websites, as Google tries to keep the pages with higher quality content at the top of the Search Engine Results Pages (SERPs).
Methodology Used In This Study
I took 5 websites that have very unique load times, CMS’s & content types to examine how the core update impacted each.
The primary CMS’s included WordPress, Shopify & Wix, with some sites being very high quality image heavy, while others were more focused on providing a fast, data oriented experience.
I used WebPageTest.org to test speeds on Desktop, 4G, 3G Fast, 3G & 3G Slow connections, while using the Average Position report from Google Search Console.
Faster Loading Websites Were Rewarded By The Most Recent Update While Slower Ones Have Been Punished
It’s no secret that Google wants pages to load fast, after-all, their goal is to get users the information that they seek in a fast, efficient manner.
After this most recent update, it was very evident that faster loading websites at least in the near-term were rewarded with improved rankings, while slower loading pages were ranking worse.
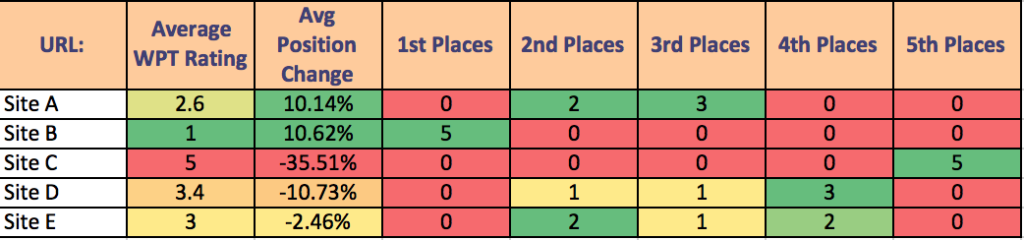
Not surprisingly, the site that is configured to load fastest was the fastest across all 5 test connectivity levels, and had their Average Position on the SERPs increase by 10.62% after the core update, verses the prior 5 day period.

The site that performed second fastest also saw improved performance, with a 10.14% increase in rankings.
This site was not much slower than the one that consistently was fastest, which may be why their average positions improved by a similar amount.
The site that performed the most average in terms of speed saw only a 2.46% decrease in average position, which is not bad as it is on a slow CMS & features high quality images of their products.
On the lower end of the curve, there was a 10.73% reduction in average position for the second slowest loading site & a 35.5% reduction in position for the slowest to load site.
What This Means For Webmasters & Marketers
While it has been common knowledge for years now that improving page load speeds is essential in a mobile-first environment, the trend appears to continue in that direction.
Websites that perform slowly will continue to decrease in rankings, which makes sense given that users are connecting with search engines from a wider variety of devices.
Webmasters should look to improve their page load speeds as a top priority item for 2022 as they begin to plan their resources & goals for next year.